السلام عليكم ورحمة الله تعالى وبركاته
ترقيم الصفحات أصبح واجب للبلوجر فمن الناحية الجمالية يعطي شكل رائع للمدونة ومن ناحية أخرلى يسهل للقاريء تصفح المدونة بطريقة سهلة ومريحة
وفي درس سابق قمنا بشرح إضافة ترقيم الصفحات بطريقة سهلة وهي إضافة كود إلى HTML /java script أما الآن فالإضافة يجب أن تكون بإضافة الأكواد داخل HTML كما يمكنك تغيير عدد الأرقام والألوان حسب رغبتك
إنشاء الله تعجبك الإضافة بشكلها الجميل
الخطوة الأولى : إذهب إلى المدونة ثم التخطيط ستجد رسائل المدونة الإلكترونية وأسفلها ستجد كلمة تحرير إضغط عليها سينبثق إطار ركّز على جملة عدد الرسائل على الصفحة الرئيسية وأمامه إطار صغير مكتوب فيه رقم غيّره إلى أي رقم بشرط تغيير الرقم الموجود في الكود بنفس هذا الرقم
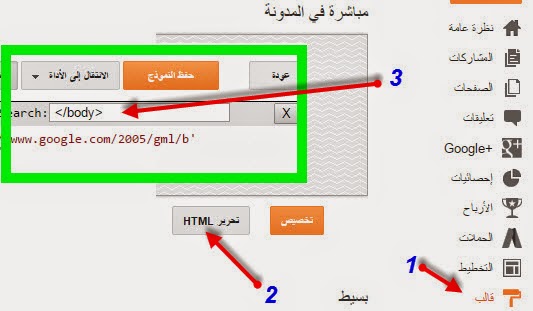
الخطوة الثانية : إذهب إلى قالب ثم تحرير HTML ثم إضغط على CTRL + F
وابحث عن الكود التالي : </body> وأضف الكود التالي فوقه
" <script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=10;
var numshowpage=8;
var upPageWord ='السابق';
var downPageWord ='التالي';
</script>
<script src='https://cnmu.googlecode.com/svn/trunk/pagenavar.js' type='text/javascript'></script> "
var home_page="/";
var urlactivepage=location.href;
var postperpage=10;
var numshowpage=8;
var upPageWord ='السابق';
var downPageWord ='التالي';
</script>
<script src='https://cnmu.googlecode.com/svn/trunk/pagenavar.js' type='text/javascript'></script> "
الرقم 10 هو عدد مدوناتك في الصفحة الرئيسية غيّره كما غيّرت الرقم السابق في عدد الرسائل في الصفحة الرئيسية
رقم 8 هو هو العدد من 1 إلى 8 الموجود أسفل التدوينات غيّره إلى رقم آخر ححسب عرض المدونة
كما يمكنك تغيير السابق والتالي بكلمات تناسبك
المرحلة الثالثة : إبحث عن ]]></b:skin> ثم أضف الكود التالي فوقه تماما
"/* -- number page navigation -- */
.showpageArea {
color:#fff;
margin: 10px 5px 3px 5px;
padding: 0px;
float: right;
display: inline;
font-size:13px;
}
.showpageArea a {
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193, #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#787D7E;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpageNum {float:right;}
.showpageNum a {
font-size:13px;
font-weight: bold;
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193 , #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#fff;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpageNum a:hover {
background: #61055B;
background: -moz-linear-gradient(top,#61055B,#61055B);
background: -webkit-linear-gradient(top,#61055B,#61055B);
text-decoration: none;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpagePoint {
font-size:13px;
font-weight: bold;
background: #15EAF2;
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color: #FFFFFF;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpageOf {
font-weight: bold;
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193 , #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#fff;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpage a {
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193 , #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#fff;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpage a:hover {
background: #61055B;
background: -moz-linear-gradient(top,#61055B,#61055B);
background: -webkit-linear-gradient(top,#61055B,#61055B);
text-decoration: none;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}"
.showpageArea {
color:#fff;
margin: 10px 5px 3px 5px;
padding: 0px;
float: right;
display: inline;
font-size:13px;
}
.showpageArea a {
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193, #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#787D7E;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpageNum {float:right;}
.showpageNum a {
font-size:13px;
font-weight: bold;
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193 , #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#fff;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpageNum a:hover {
background: #61055B;
background: -moz-linear-gradient(top,#61055B,#61055B);
background: -webkit-linear-gradient(top,#61055B,#61055B);
text-decoration: none;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpagePoint {
font-size:13px;
font-weight: bold;
background: #15EAF2;
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color: #FFFFFF;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpageOf {
font-weight: bold;
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193 , #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#fff;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpage a {
background: #0F1193;
background: -moz-linear-gradient(top, #0F1193 , #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
padding: 4px 7px;
margin: 0px 5px 0px 0px;
text-decoration: none;
color:#fff;
display: inline;
float: right;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.showpage a:hover {
background: #61055B;
background: -moz-linear-gradient(top,#61055B,#61055B);
background: -webkit-linear-gradient(top,#61055B,#61055B);
text-decoration: none;
border:1px solid #BEBEBE;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}"
* #fff هذا الكود هو لون الأرقام ويمكنك تغييره إلى لون آخر بشرط تغيير جميع أرقام هذا اللون الموجودة في الكود والتي ستجدها بهذا الشكل fff#
* background: #0F1193;
background: -moz-linear-gradient(top, #0F1193 , #0F1193 );
background: -webkit-linear-gradient(top, #0F1193 ,#0F1193 );
هذا لون خلفية الأزرار الظاهرية والباطنية
* border:1px solid #BEBEBE;هذا الكودهو خاص بحجم ولون الإطار حول الأرقام
*background: #61055B;
background: -moz-linear-gradient(top,#61055B,#61055B);
background: -webkit-linear-gradient(top,#61055B,#61055B);
هذا الكود هو اللون الذي يظهر عند وضع مؤشر الفارة على الرقم أو الزر
* border:1px solid #ccc; هو لون الإطار عند وضع مؤشر الفارة عليه
* background: #15EAF2; هذا الكود هو لون الزر للصفحة التي أنت موجود فيها حاليا أي الصفحة 1 أو 2 أو 3
* color: #FFFFFF; وهذا هو لون الرقم الخاص بالصفحة التي أنت فيها
* radius:2px هذا الكود المتكرر في كل الأكواد تقريبا هو خاص بجعل الزر دائري الشكل أي كلما كان العدد أكبر كلما أصبح الزر على شكل دائرة
يمكنك ترك الكود كما هو وإن لم يعجبك قم بتغير ماتشاء
لتغيير الألوان يمكنك الإستعانة بهذا الموقع الجميل إضغط هنا
بالتـــــوفيــــــــــق
















0 التعليقات:
إرسال تعليق